Thomas-Object-Oriented-Programming-SVG-Logo-Maker
Thomas’ Object Oriented Programming SVG LOGO MAKER
Description:
The application enables users to enter inputs into a inquirer prompt in order to generate a logo “logo.svg” file which contains the users desired results as an SVG image.
Table of Contents:
- Overview
- The Challenge
- Usage Information
- Installation Process
- Built With
- What I Learned
- Continued Development
- License
- Author
- Acknowledgments
Overview
The Challenge:
Build a Node.js command-line application that takes in user inputs to generates a SVG logo and saves it as “logo.svg” file. In addition, create a walkthrough video that demonstrates its functionality and the passing of all of the tests.
User Story
AS a freelance web developer
I WANT to generate a simple logo for my projects
SO THAT I don't have to pay a graphic designer
Acceptance Criteria
GIVEN a command-line application that accepts user input
WHEN I am prompted for text
THEN I can enter up to three characters
WHEN I am prompted for the text color
THEN I can enter a color keyword (OR a hexadecimal number)
WHEN I am prompted for a shape
THEN I am presented with a list of shapes to choose from: circle, triangle, and square
WHEN I am prompted for the shape's color
THEN I can enter a color keyword (OR a hexadecimal number)
WHEN I have entered input for all the prompts
THEN an SVG file is created named `logo.svg`
AND the output text "Generated logo.svg" is printed in the command line
WHEN I open the `logo.svg` file in a browser
THEN I am shown a 300x200 pixel image that matches the criteria I entered
Usage Instructions
- Open the cloned repository in any source code editor e.g. Visual Studio Code.
- Open integrated terminal on index.js
- Enter “node index.js” in the command line
- Through sequential order within the command line interface - the user will be presented with npm inquirer questions - the user will provide a response to each question and proceed.
- Once completed a SVG file named “logo.svg” will be created.
- At your discretion, you may rename the “logo.svg” file to the file name of your choice.
- (Optional) Regarding future use, you may alter the prompted questions within the index.js to best suit your needs.
- (Optional) The SVG Logo Maker serves as a foundation so you are not limited to altering the files (as you have my permission) to create the best possible “logo.svg” file.
Solution URL:
YouTube Walkthrough Video:
Screenshots:
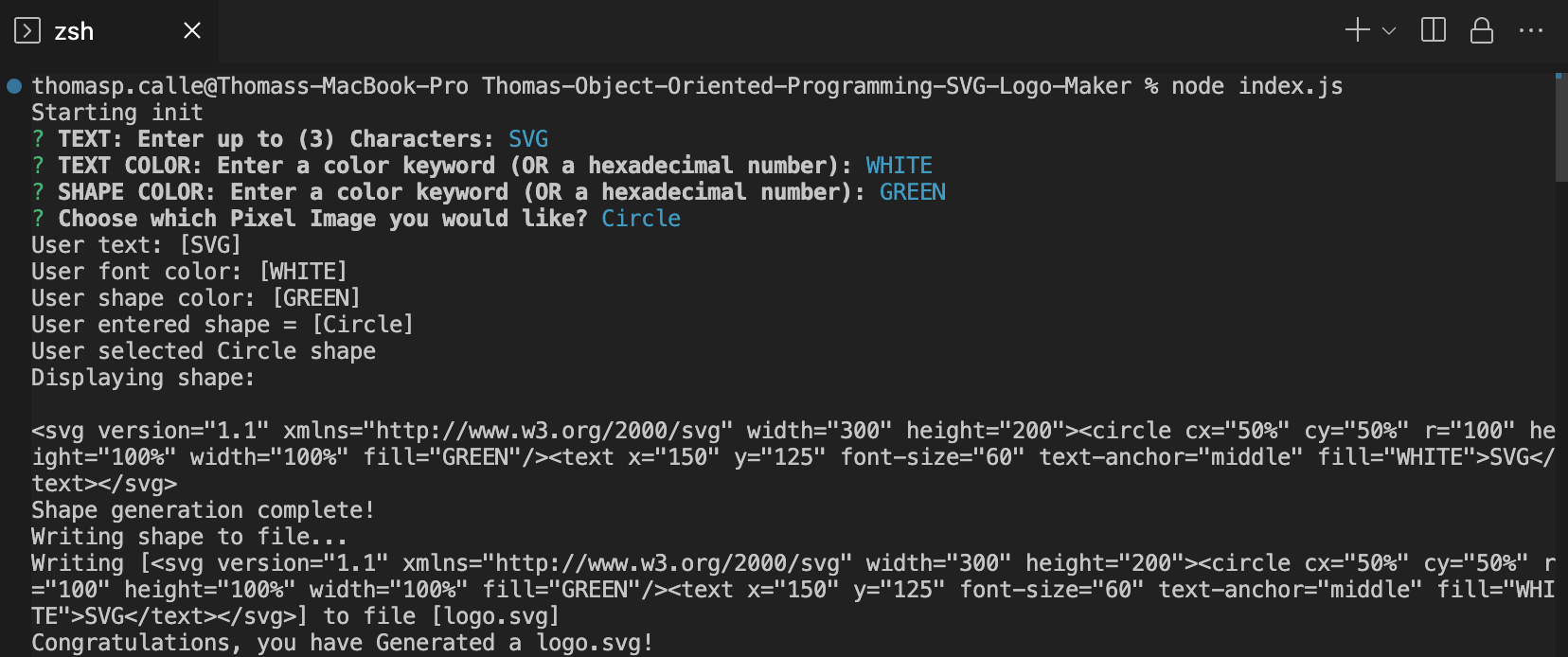
Figure 1. Command line application

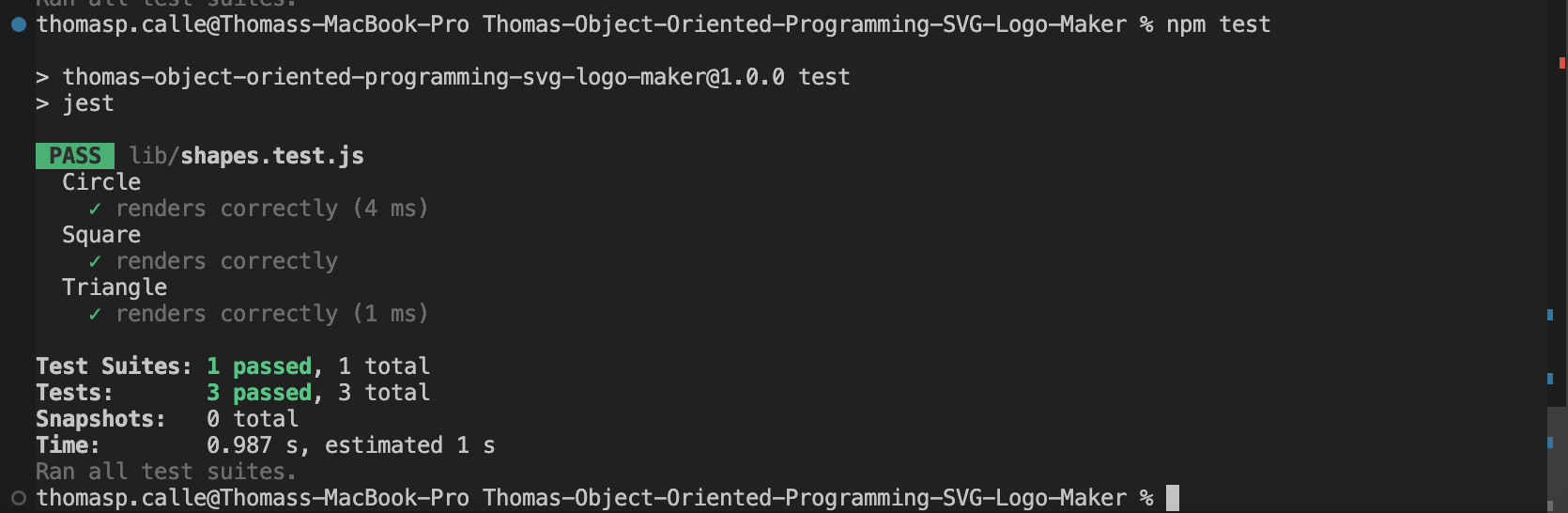
Figure 2. Jest Testing “npm test”

Figure 3. Generated “logo.svg” file

Installation Process
- Clone the repository: Thomas’ Object Oriented Programming SVG Logo Maker
- Install the following:
- Node.JS Version 16.18.1
- Jest Version 29.4.3
- Inquirer.js: Version 8.2.4
- Open the cloned repository in any source code editor.
- Open the integrated terminal for the document and complete the respective installation guides provided above in section (2.) to ensure the cloned documentation will operate.
Built With
- Saiyan Pride
- Dynamic JavaScript
- Node.js Version 16.18.1
- Jest Version 29.4.3
- Inquirer.js: Version 8.2.4
- License Badge: Shields.io
- Visual Studio Code: Website
What I Learned
- Create an non-deployed application that invokes a “node index.js” in the command line to generate a logo and save it as a SVG file.
- Learned the JavaScript testing framework “Jest”.
Continued Development:
- Contniue creating SVG files to practice
- Add more user prompts to create more possibilities among a rendered SVG image.
License & Copyright ©
Copyright © 2023 Thomas Calle
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Author
Follow me on Github at ThomasCalle! Additional questions or concerns? feel free to contact me at thomas.calle@outlook.com.
See you soon!
© 2023 ThomasCalle. Confidential and Proprietary. All Rights Reserved.
